Cara Membuat Tombol Show Hide Komentar
Cara Membuat Tombol Show Hide Komentar | Selamat pagi ,,.!! sambil nunggu sahur ada baiknya saya buat posting untuk sobat blogger, kali ini postingan tentang Cara Membuat Tombol Show Hide Komentar , saya menerapkan tombol show hide ini pada blog saya beberapa jam yang lalu ,, intinya selain buat mempercantik blog, tombol show hide ini juga berfungsi untuk memperingkas jumlah atau komentar yang ada di blog ini. biar kagak ribet dikit ..!
Baiklah langsung saja anda perhatikan langkahnya di bawah ini .!
1. Login Blogger
2. Pilih Tabs "Rancangan" -> Klik "Edit HTML" -> Cek "Expand Widget Template"
3. Carikan kode ]]></b:skin> dan letakkan kode di bawah ini tepat di atas kode ]]></b:skin>
#comments {
display : none;
}
.stylewadah {background: #none;
padding: 5px;
}
#comments {
display : none;
}
.stylewadah {background: #none;
padding: 5px;
}
a.tombol-komentar{background: #FFFFFF url(http://i1187.photobucket.com/albums/z389/RICKY_ALDIYANSYAH/plus.gif) 85% 55% no-repeat;display:block;padding:15px 40px 15px 15px;border:1px solid #000000}
a.tombol-komentar:hover{background: #f4f8fc url(http://i1187.photobucket.com/albums/z389/RICKY_ALDIYANSYAH/plus.gif) 85% 55% no-repeat;display:block;padding:15px 40px 15px 15px;border:1px solid #000000;}
a.active.tombol-komentar{background: #f4f8fc url(http://i1187.photobucket.com/albums/z389/RICKY_ALDIYANSYAH/minus.gif) 85% 55% no-repeat;border:1px solid #000000}
display : none;
}
.stylewadah {background: #none;
padding: 5px;
}
#comments {
display : none;
}
.stylewadah {background: #none;
padding: 5px;
}
a.tombol-komentar{background: #FFFFFF url(http://i1187.photobucket.com/albums/z389/RICKY_ALDIYANSYAH/plus.gif) 85% 55% no-repeat;display:block;padding:15px 40px 15px 15px;border:1px solid #000000}
a.tombol-komentar:hover{background: #f4f8fc url(http://i1187.photobucket.com/albums/z389/RICKY_ALDIYANSYAH/plus.gif) 85% 55% no-repeat;display:block;padding:15px 40px 15px 15px;border:1px solid #000000;}
a.active.tombol-komentar{background: #f4f8fc url(http://i1187.photobucket.com/albums/z389/RICKY_ALDIYANSYAH/minus.gif) 85% 55% no-repeat;border:1px solid #000000}
4. Lalu carilah kode </head> dan letakkan kode di bawah ini tepat di atas kode </head>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function(){
$(".tombol-komentar").click(function(){
$("#comments").slideToggle("slow");
$(this).toggleClass("active");
return false;
});
});
</script>
<script type='text/javascript'>
$(document).ready(function(){
$(".tombol-komentar").click(function(){
$("#comments").slideToggle("slow");
$(this).toggleClass("active");
return false;
});
});
</script>
5. Setelah itu Carilah kode <b:includable id='comments' var='post'> selengkapnya di bawah ini
</b:includable>
<b:includable id='comments' var='post'>
<b:includable id='comments' var='post'>
6. Terakhir, Letakkan kode dibawah ini, tepat di bawah kode <b:includable id='comments' var='post'>
<center>
<div class='stylewadah'>
<a class='tombol-komentar' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<b:if cond='data:post.numComments == 0'>Silahkan Berkomentar Disini<b:else/><b:if cond='data:post.numComments == 1'>1 <data:top.commentLabel/><b:else/><data:post.numComments/> <data:top.commentLabelPlural/></b:if></b:if>
</a>
</div>
</center>
<div class='stylewadah'>
<a class='tombol-komentar' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<b:if cond='data:post.numComments == 0'>Silahkan Berkomentar Disini<b:else/><b:if cond='data:post.numComments == 1'>1 <data:top.commentLabel/><b:else/><data:post.numComments/> <data:top.commentLabelPlural/></b:if></b:if>
</a>
</div>
</center>
7. Setelah itu klik "Simpan Template"
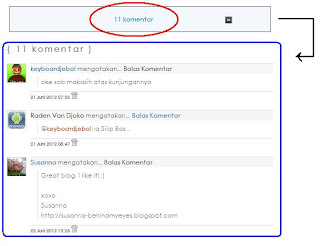
Nah untuk hasilnya anda bisa buka salah satu postingan anda. baik yang udah ada komentarnya atau yang belom ada komentarnya ..!!
cukup sekian dari saya semoga artikel yang ilmunya sedikit copas ini ( wkwkwk ) saya harap bisa bermanfaat bagi anda semua ..!!















0 komentar:
Posting Komentar